Lifecycle Hooks
প্রতিটি Vue কম্পোনেন্ট ইন্সট্যান্স তৈরি করার সময় শুরু করার ধাপগুলির একটি সিরিজের মধ্য দিয়ে যায় - উদাহরণস্বরূপ, এটিকে ডেটা পর্যবেক্ষণ সেট আপ করতে হবে, টেমপ্লেট কম্পাইল করতে হবে, ইনস্ট্যান্সটিকে DOM-এ মাউন্ট করতে হবে এবং ডেটা পরিবর্তন হলে DOM আপডেট করতে হবে। পথের পাশাপাশি, এটি লাইফসাইকেল হুক নামে ফাংশনও চালায়, যা ব্যবহারকারীদের নির্দিষ্ট পর্যায়ে তাদের নিজস্ব কোড যোগ করার সুযোগ দেয়।
Registering Lifecycle Hooks
উদাহরণস্বরূপ, onMounted হুকটি কম্পোনেন্ট শেষ হওয়ার পরে কোড চালানোর জন্য ব্যবহার করা যেতে পারে প্রাথমিক রেন্ডারিং এবং DOM নোড তৈরি করেছে:
vue
<script setup>
import { onMounted } from 'vue'
onMounted(() => {
console.log(`the component is now mounted.`)
})
</script>এছাড়াও অন্যান্য হুক রয়েছে যা ইনস্ট্যান্সের লাইফসাইকেলের বিভিন্ন পর্যায়ে বলা হবে, যার মধ্যে সবচেয়ে বেশি ব্যবহৃত হচ্ছেonMounted, onUpdated, and onUnmounted.
'onMounted' কল করার সময়, Vue স্বয়ংক্রিয়ভাবে নিবন্ধিত কলব্যাক ফাংশনকে বর্তমান সক্রিয় কম্পোনেন্ট উদাহরণের সাথে সংযুক্ত করে। এর জন্য এই হুকগুলিকে কম্পোনেন্ট সেটআপের সময় synchronously নিবন্ধিত হতে হবে। উদাহরণস্বরূপ, এটি করবেন না:
js
setTimeout(() => {
onMounted(() => {
// this won't work.
})
}, 100)মনে রাখবেন এর মানে এই নয় যে কলটি অবশ্যই লেক্সিকভাবে setup() বা <script setup>-এর ভিতরে রাখতে হবে। যতক্ষণ না কল স্ট্যাক সিঙ্ক্রোনাস থাকে এবং setup() এর মধ্যে থেকে উৎপন্ন হয় ততক্ষণ onMounted() একটি বাহ্যিক ফাংশনে কল করা যেতে পারে।
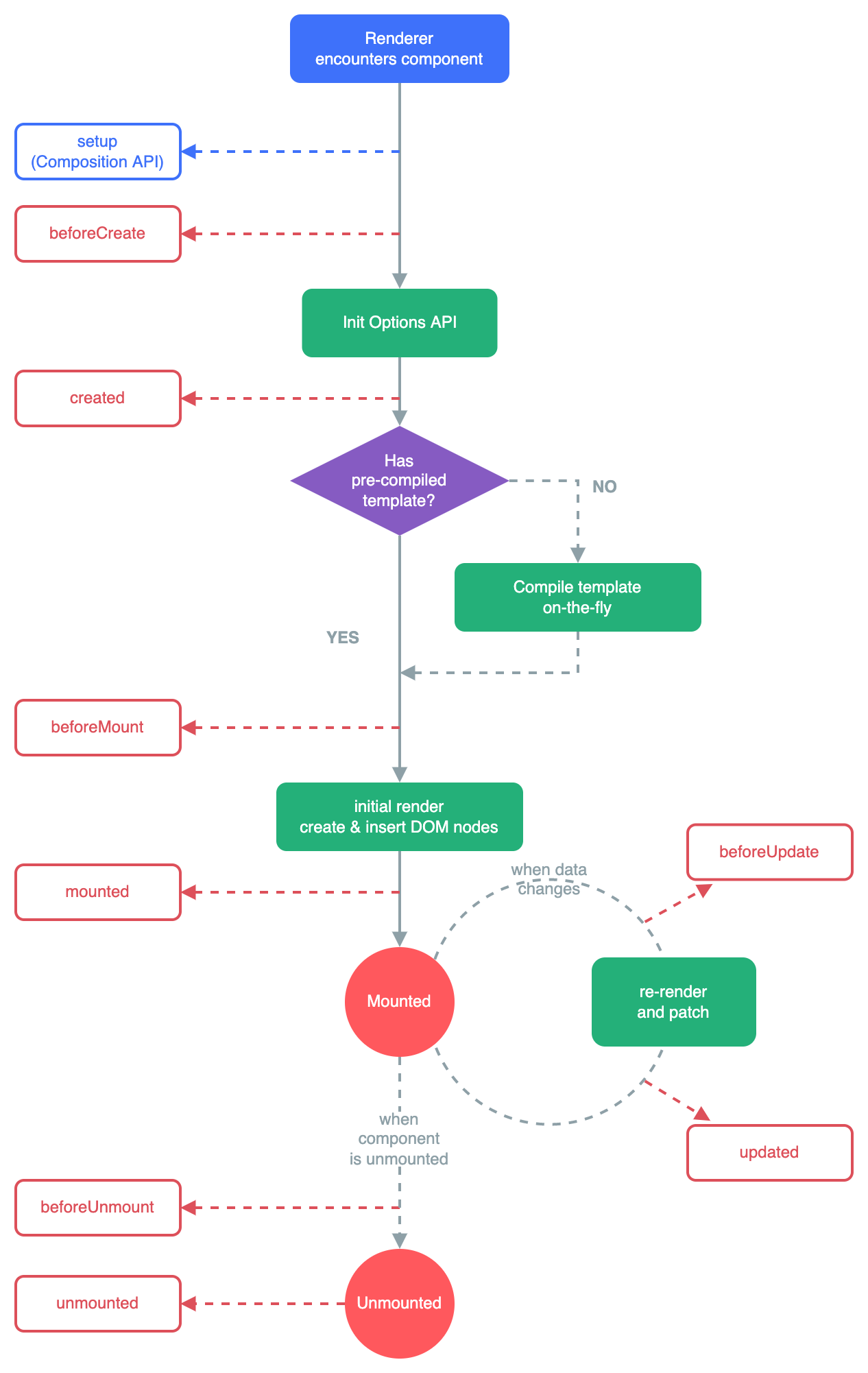
Lifecycle Diagram
নীচে উদাহরণ লাইফসাইকেলের জন্য একটি চিত্র রয়েছে। আপনার এখনই যা চলছে তা সম্পূর্ণরূপে বোঝার দরকার নেই, তবে আপনি যখন আরও শিখবেন এবং আরও তৈরি করবেন, এটি একটি দরকারী রেফারেন্স হবে।

পরামর্শ করুন Lifecycle Hooks API reference সমস্ত লাইফসাইকেল হুক এবং তাদের নিজ নিজ ব্যবহারের ক্ষেত্রে বিস্তারিত জানার জন্য।